使用Vercel快速部署前端项目
一、前言
前端项目部署流程,一般如下所示:
- 打包项目
- 上传项目
- 服务器配置
- 域名配置
- SSL证书
- CDN加速
- 监控和性能优化
在实际部署过程中,还需要考虑备份、回滚策略、自动化部署等方面的问题。其中,最消耗开发成本的就是配置Nginx、域名、申请证书和CDN加速,因为每次修改代码后,打包上转服务器都需要再折腾一下。
二、使用Vercel部署项目
Vercel是一个面向前端应用部署协作的个人用户免费托管平台,支持自动化构建、服务器端渲染、静态网站生成等功能。同类平台还有Netlify和Github Pages,而选择Vercel是因为其在全球拥有70多个数据中心,可以确保项目在世界任何角落都有最快的加载速度,特别是相比其他平台,Vercel在国内网络的访问速度表现极佳。
1.注册账号:https://vercel.com/login
注:直接使用GitHub账号即可,不要使用绑定QQ邮箱的Github账号注册,会失败。

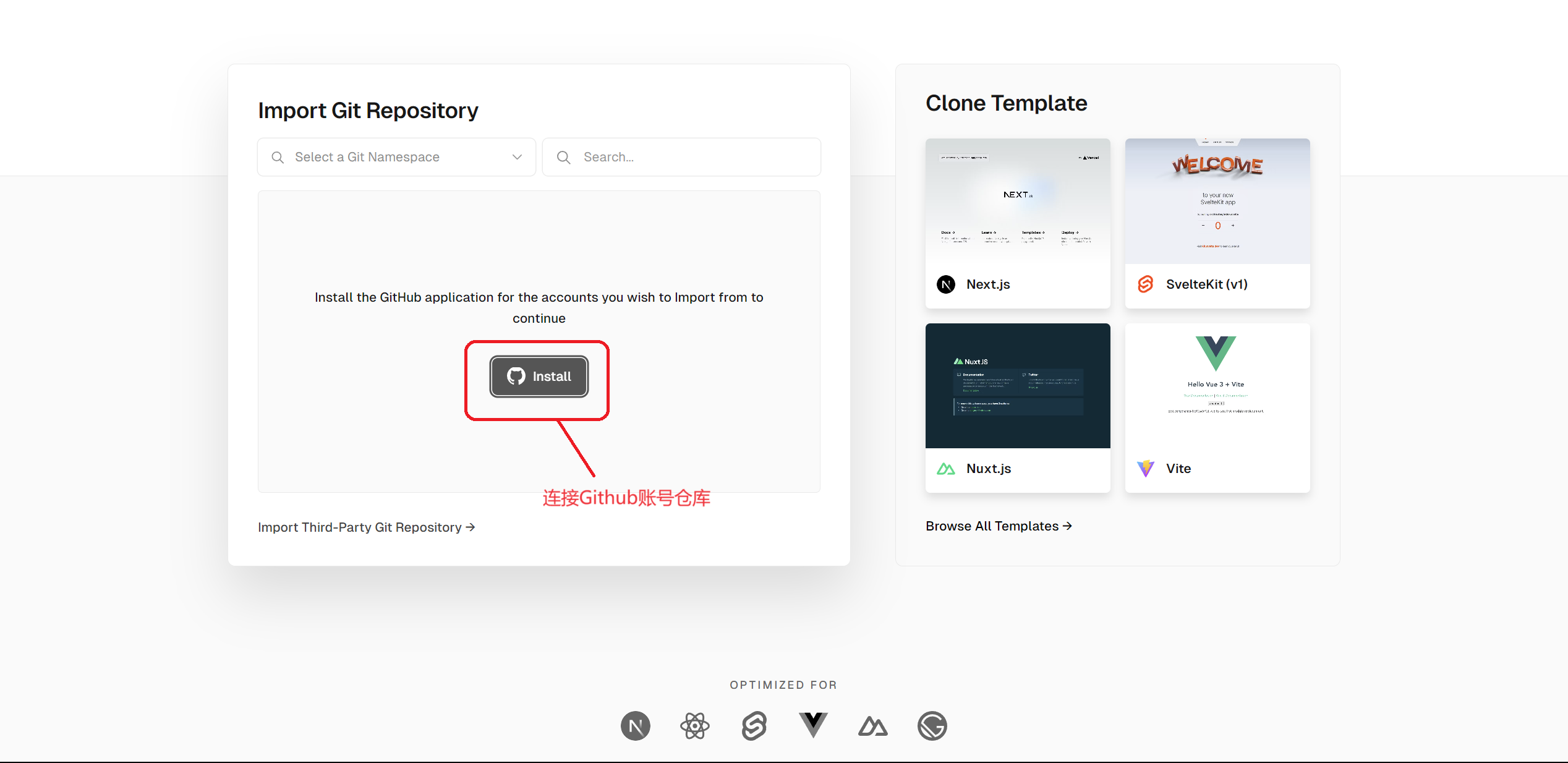
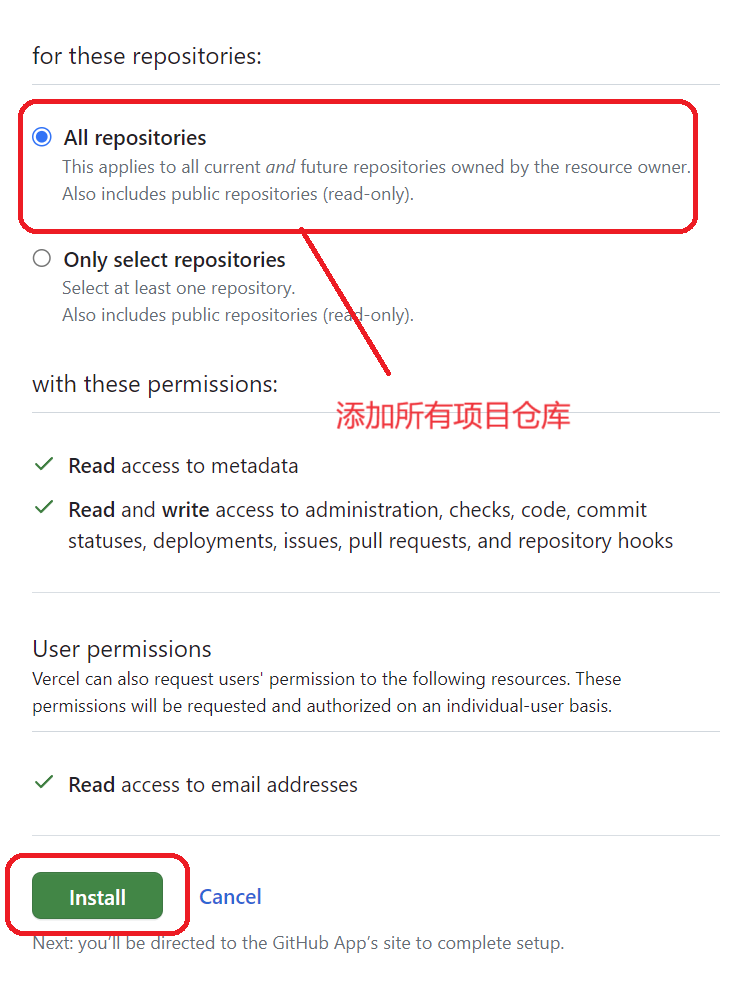
2.将Github项目连接到Vercel
注:Vercel 支持30多种前端框架,如React、Vue、Angular等;也支持静态网站生成器,如Next.js、Gatsby、Hugo等。


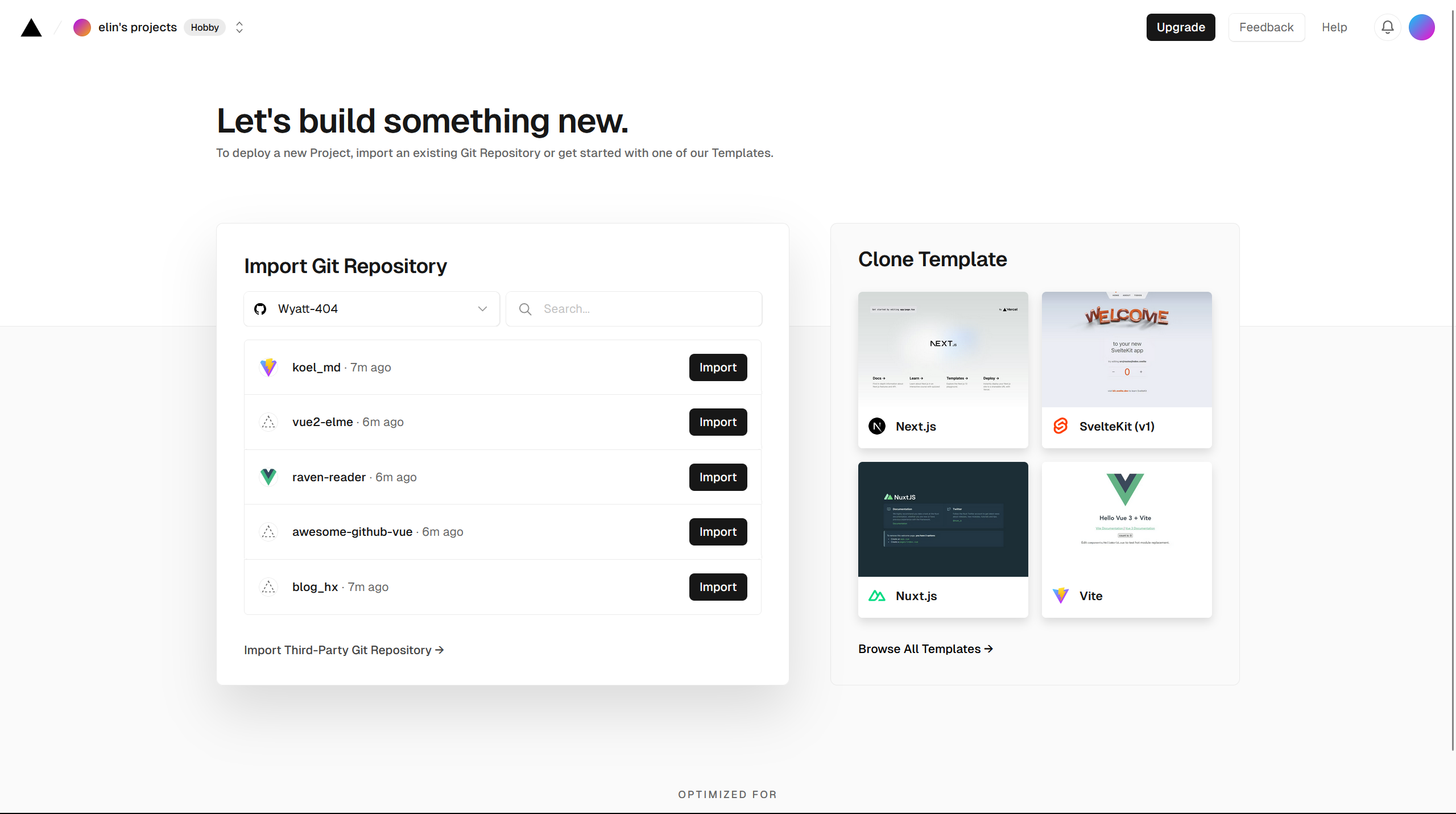
3.选择项目,点击Import,跳转到项目部署页面

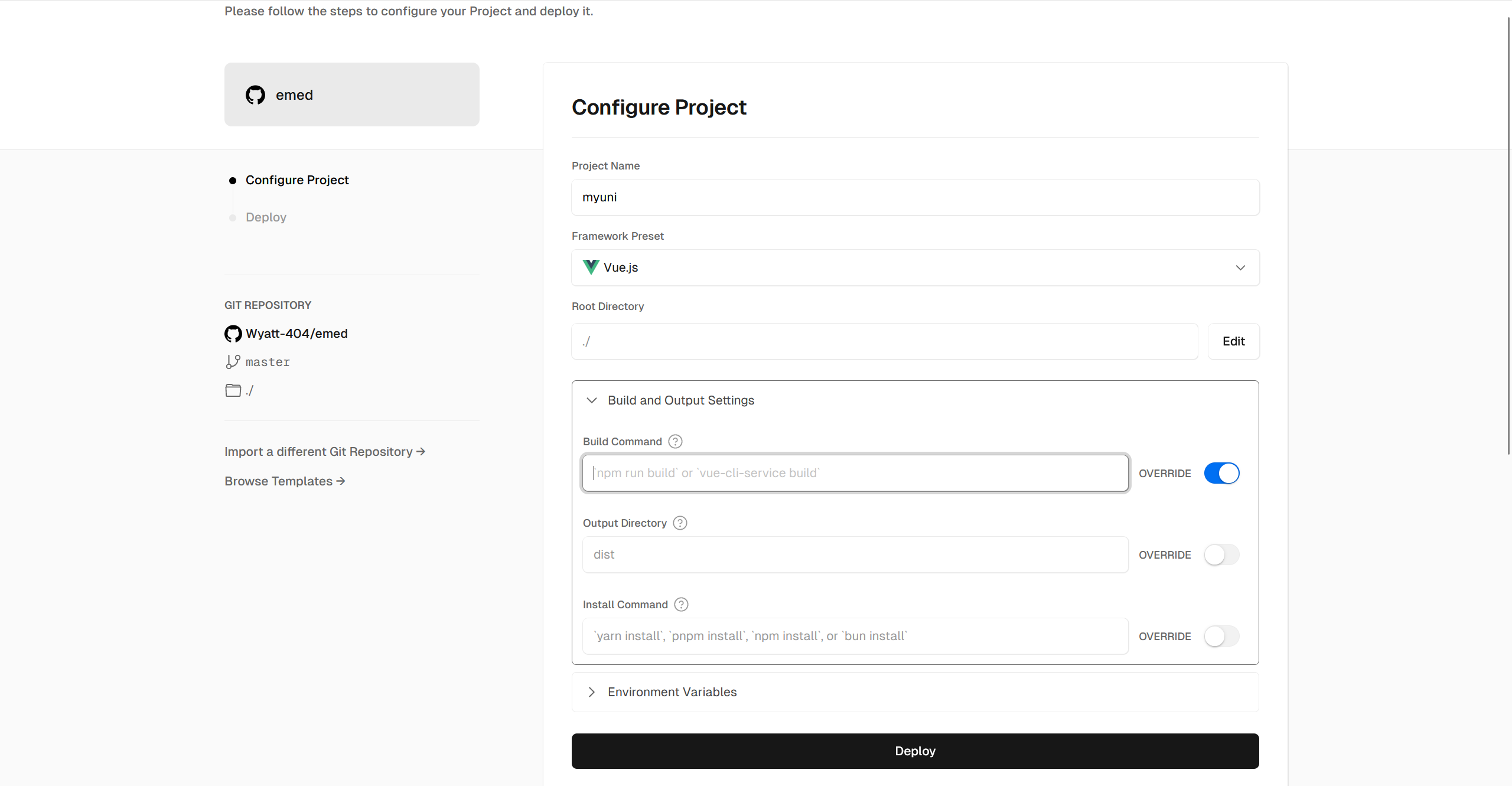
4.配置项目信息,根据需要设置打包命令

Project Name:项目的名称
Framework Preset:框架预设
Root Directory:根目录
Build and Output Settings:打包命令
Output Directory:输出目录
Install Command:安装命令
Environment Variables:环境变量
三、自定义域名
1.购买域名
推荐
NameSilo:https://www.namesilo.com/ ,Google搜索优惠码:namesilo coupon
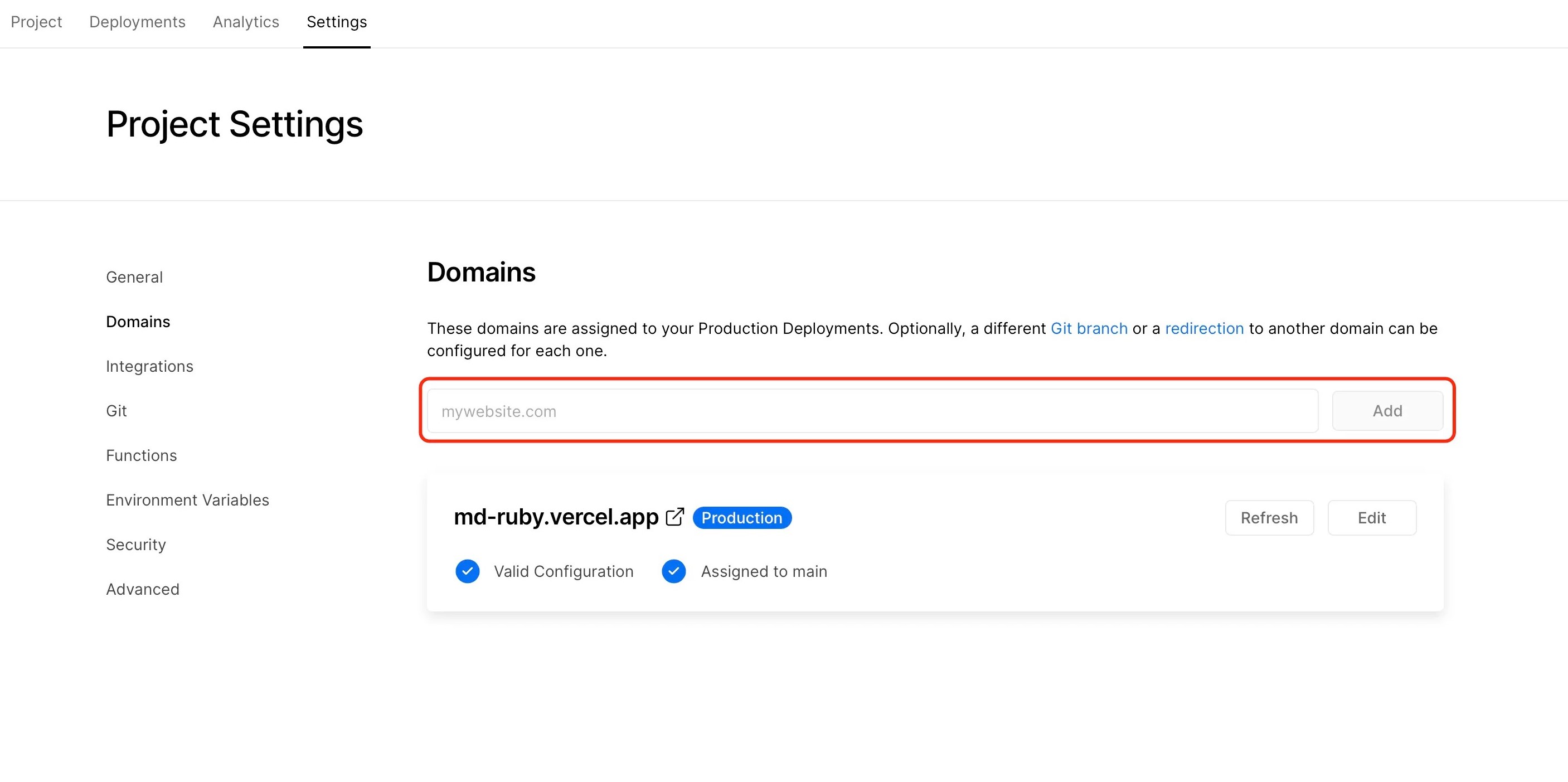
2.打开Vercel控制台,点击 Settings → Domains → 在输入框填写域名并点击 Add 按钮。

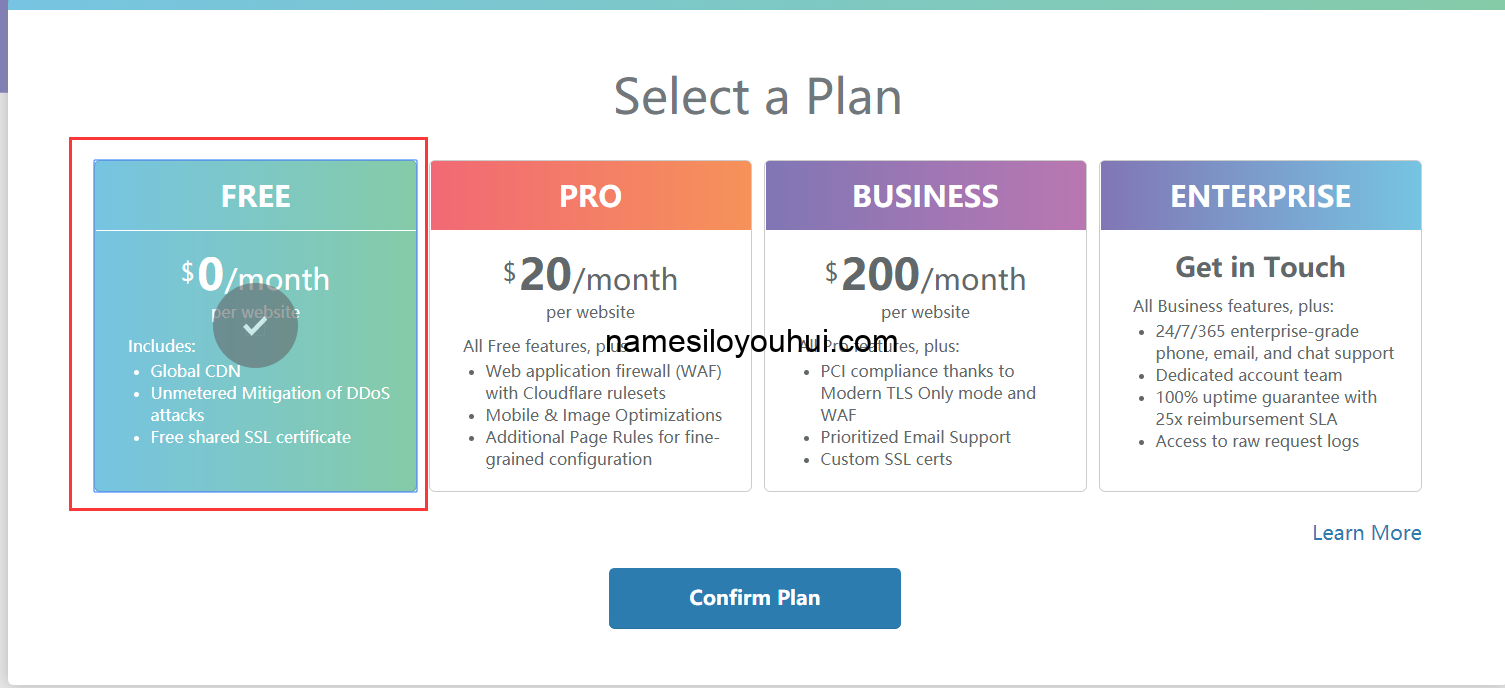
3.添加域名解析,推荐使用CF:https://www.cloudflare.com
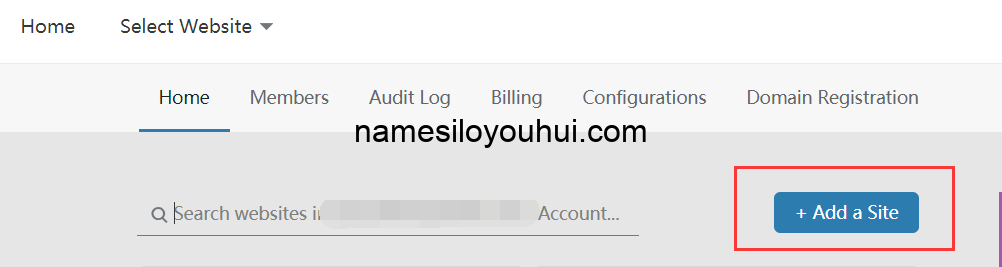
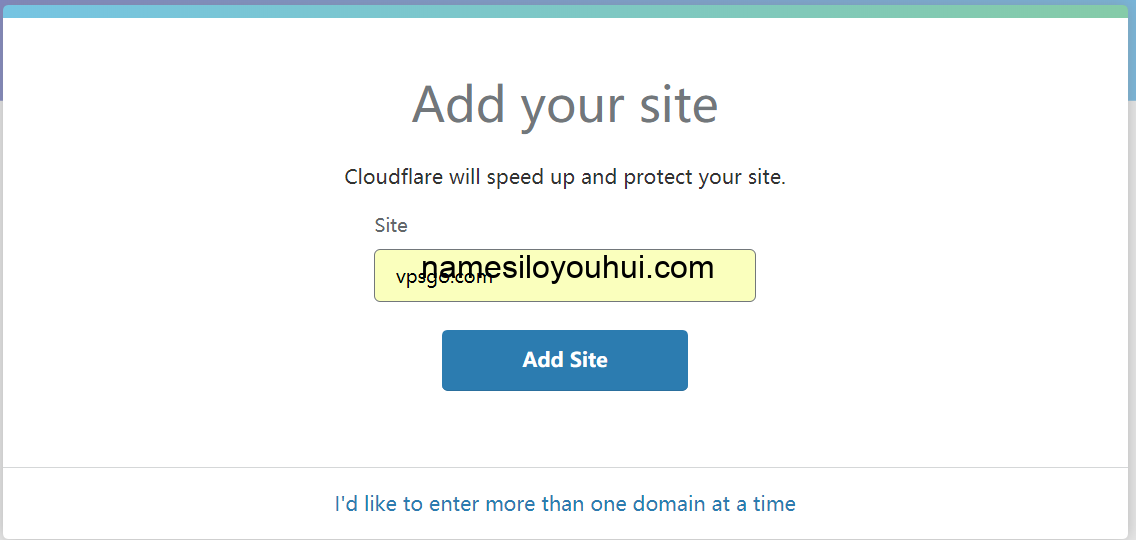
首页点击 Add a Site → 输入管理的域名 → 选择免费套餐即可



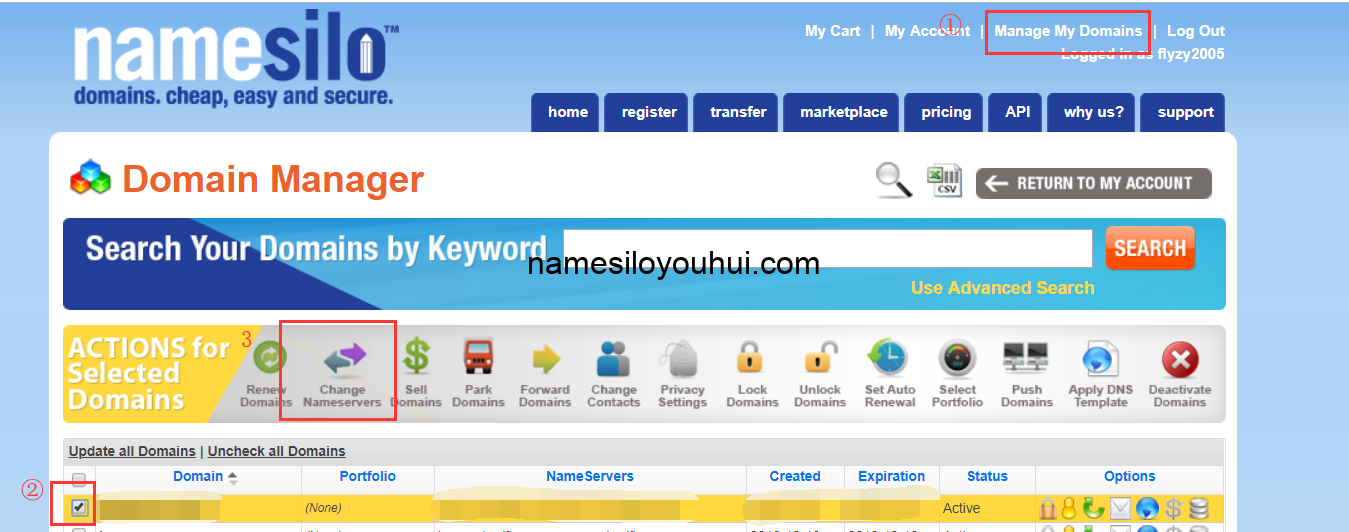
4.NameSilo修改域名的NS记录
点击右上角的Manage My Domains → 选中要修改NS记录的域名 → 点击Change Nameservers修改NS记录

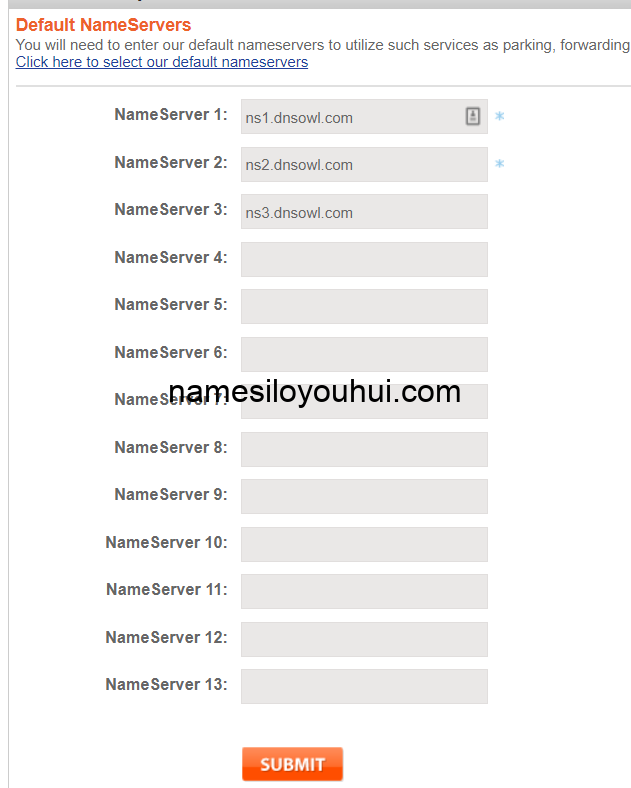
5.NameSilo默认有3个NS记录,将默认的都删除,自行修改后提交即可

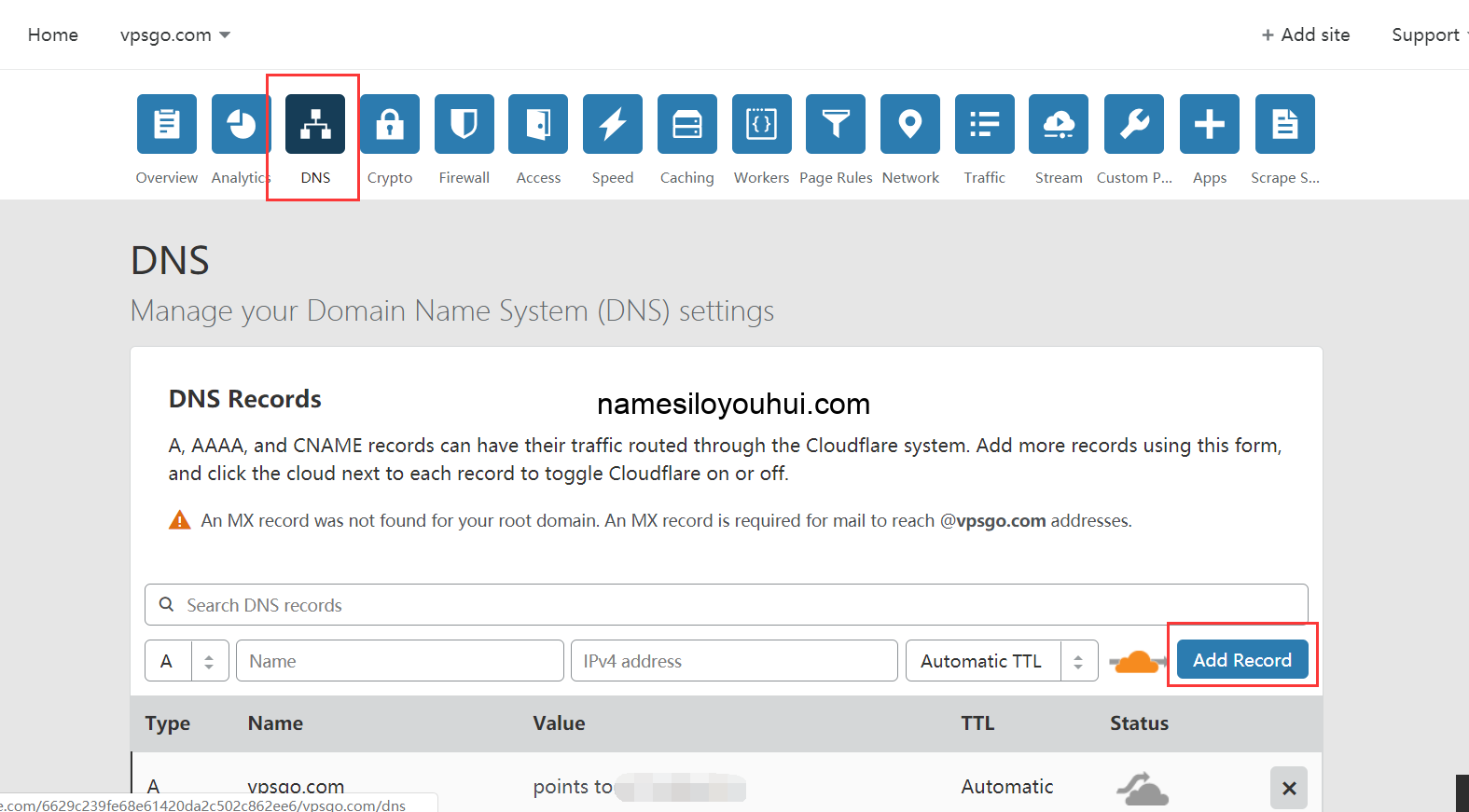
6.Cloudflare配置
NS记录修改生效要30分钟左右,生效后在Cloudflare的DNS下面,添加域名解析A记录即可。

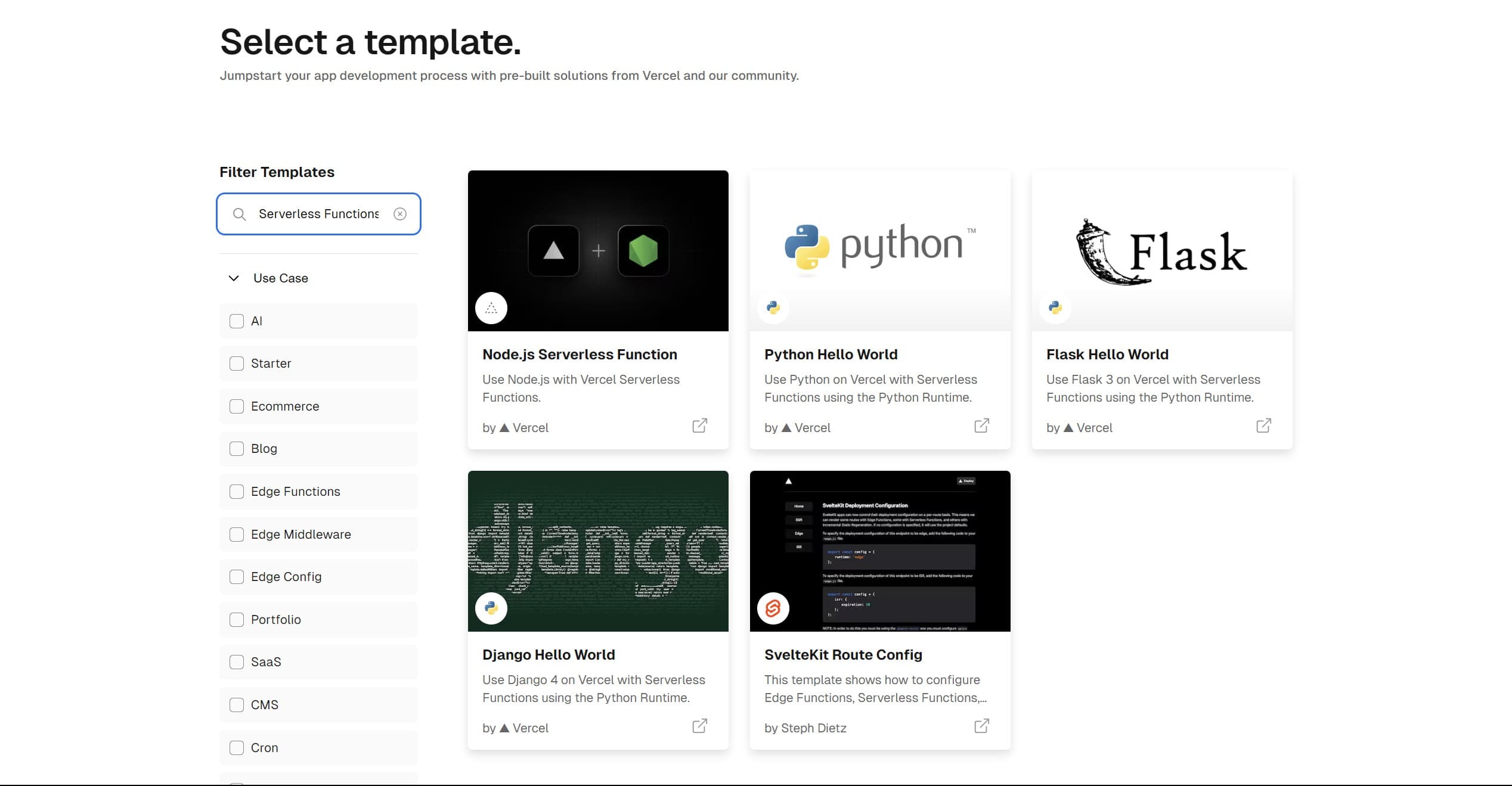
补充:Vercel 还提供了 Serverless Functions 服务,允许开发者在前端项目中添加服务器端的逻辑。这些函数会在 Vercel 的服务器上运行,无需开发者管理任何服务器。