Github+PicGo+jsDelivr自建图床
前言
目前市面上的主流图床服务,SM.MS、Imgur等国外知名图床被墙,国内大部分知名图床服务也限制颇多,其他小众图床又随时有跑路的风险。因此,通过 GitHub+PicGo 搭建自己的图床,利用 jsDelivr 进行加速访问,是目前免费图床的最佳解决方案!
- GitHub:全球最大的在线软件源代码托管服务平台
- PicGo:开源的图床上转软件
- jsDelivr:免费开源的CDN解决方案
一、新建GitHub仓库:https://github.com/
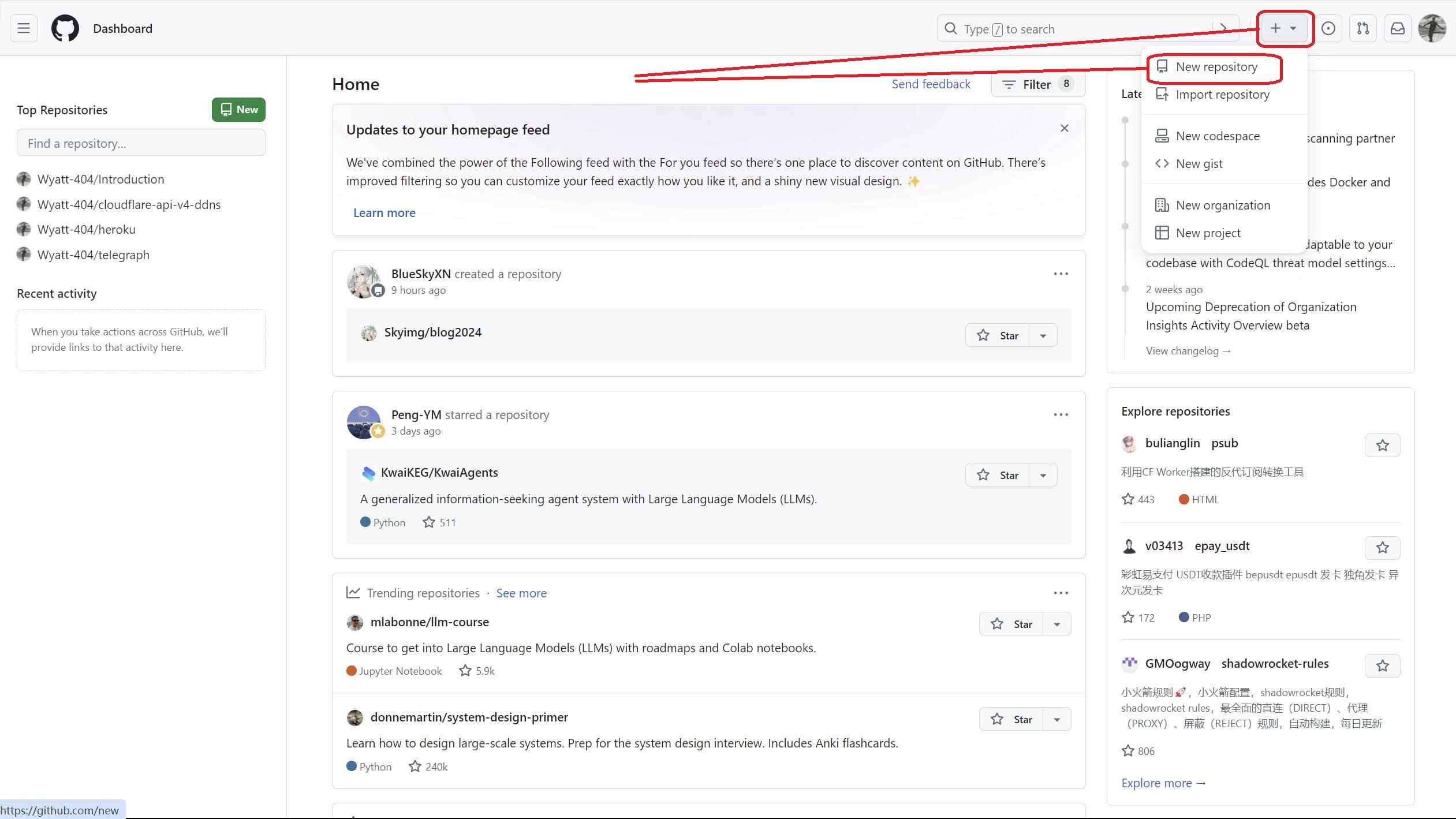
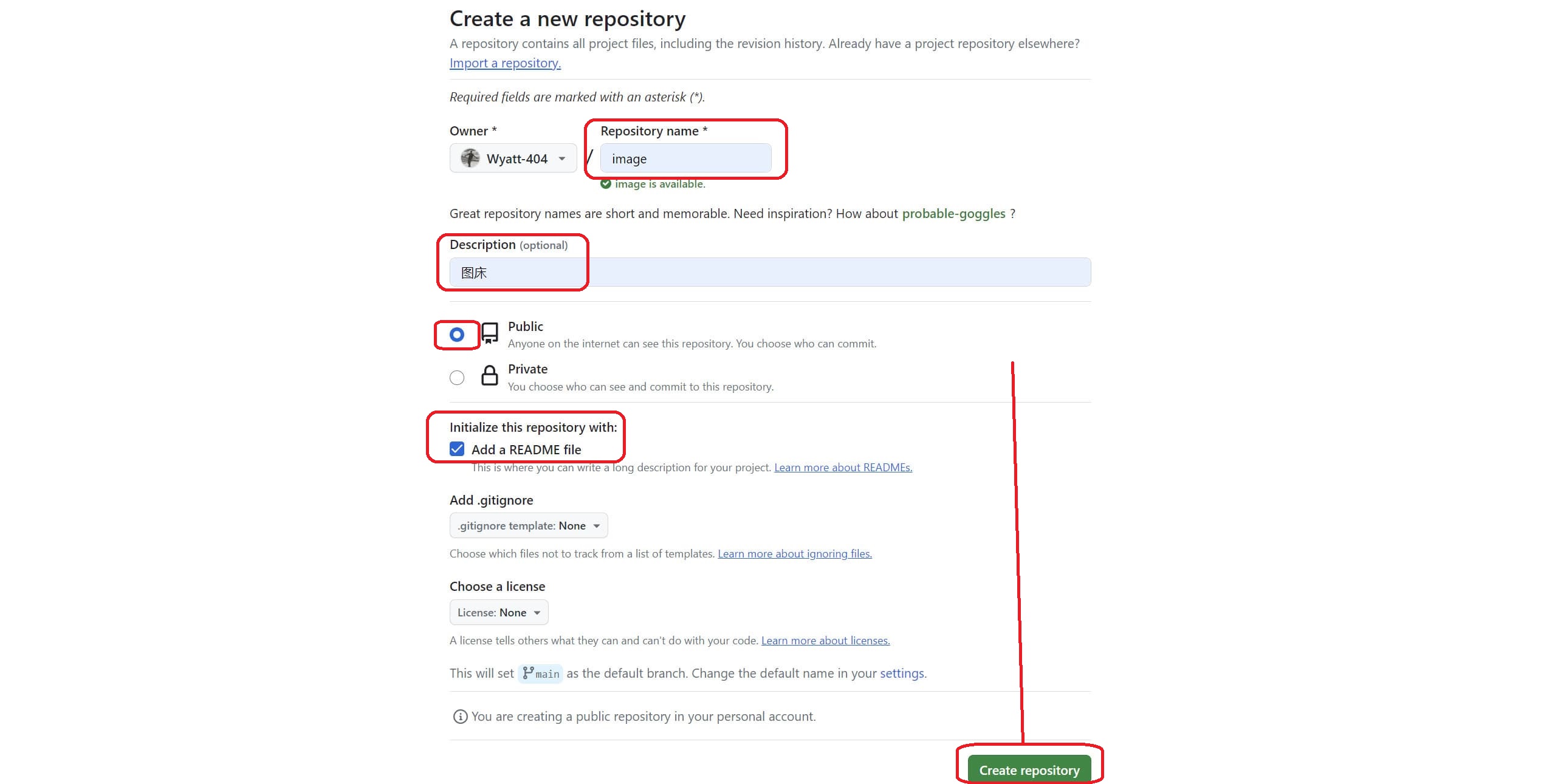
1.登录/注册GitHub,创建一个新的项目仓库

2.填写仓库名(如:image),仓库描述(如:图床),仓库为public,添加自述,其他保持默认选项

3.GitHub账号生成一个Token,用于PicGo访问图床仓库
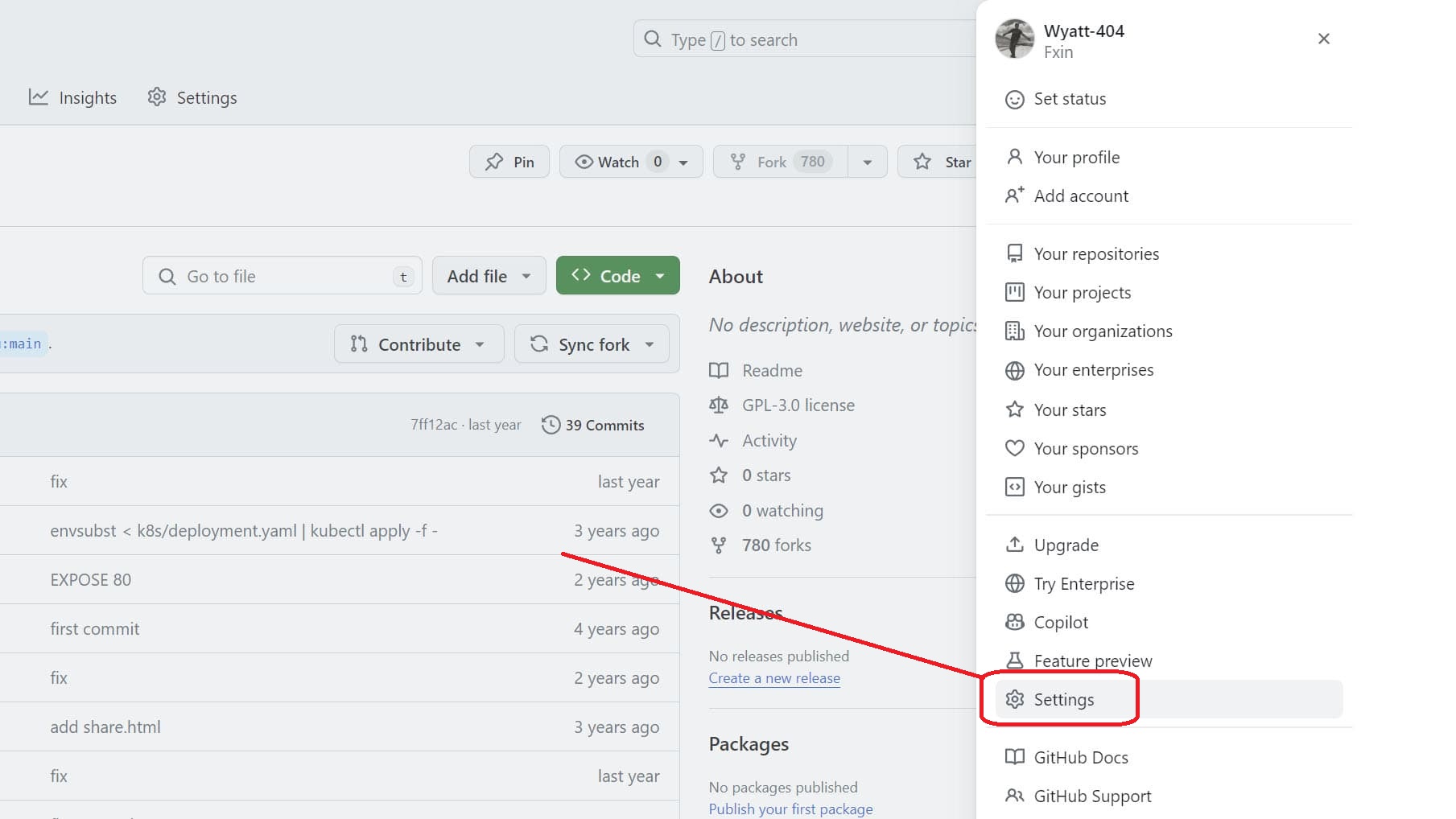
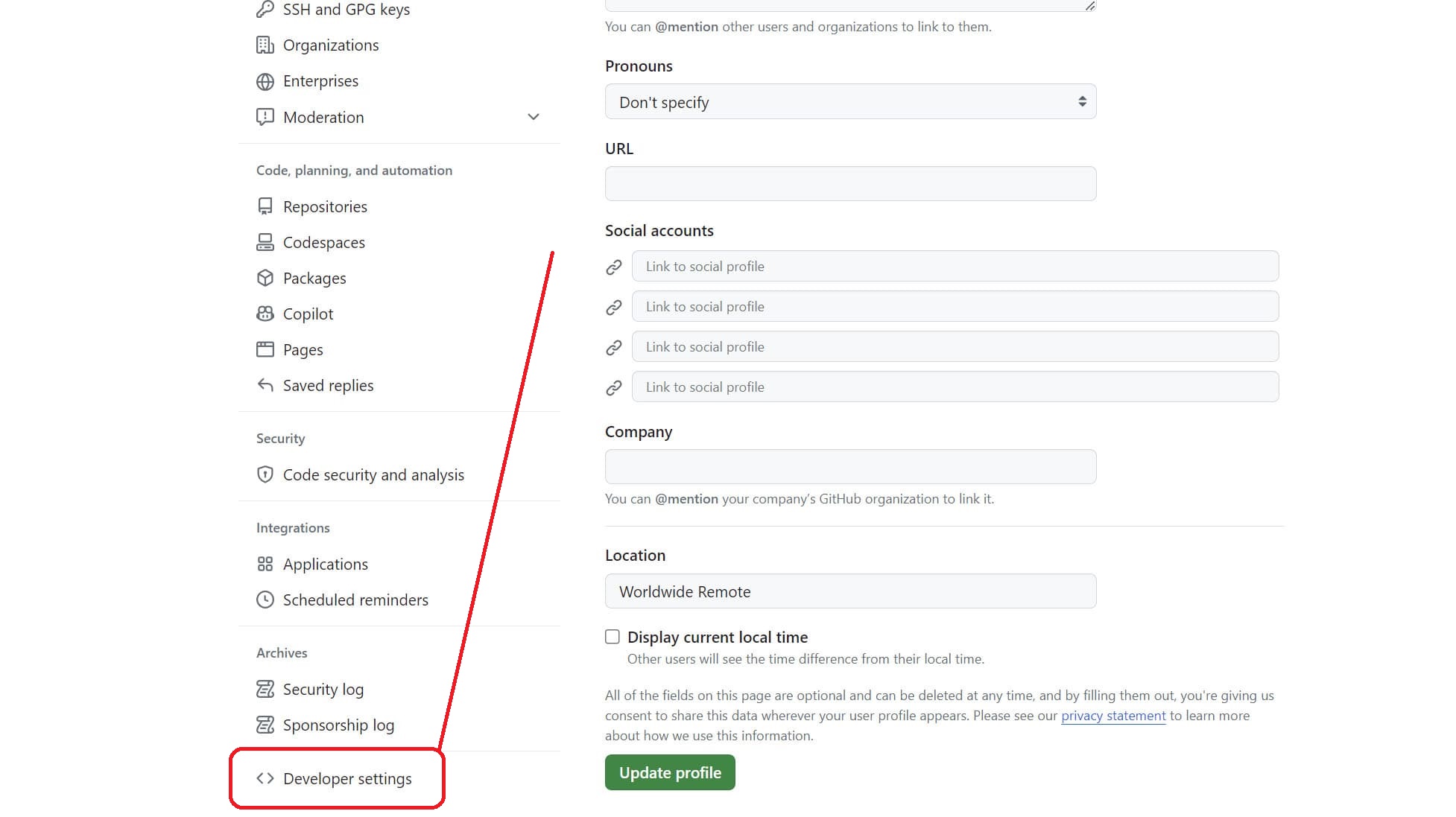
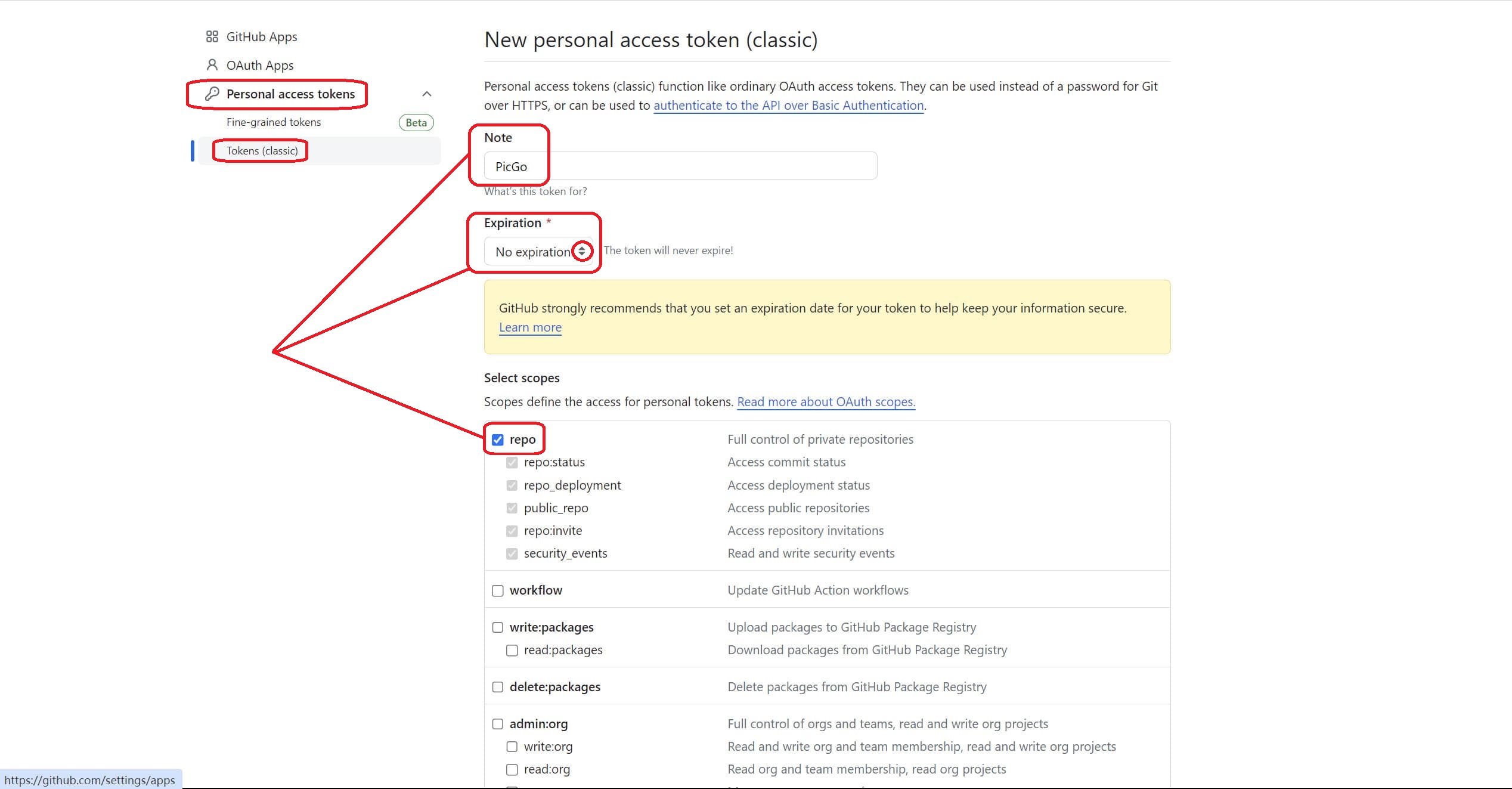
主页选择Settings → 拉到设置页最底下,点击Developer settings → Personal access tokens → Tokens (classic) → Generate new token → Generate new token (classic) → 填写Note名:PicGo → Expiration 改成 No expiration(永不过期) → 勾选repo(授予权限) → Generate token
注意:Token只会显示一次,最好复制并保存好,方便后期使用该Token。


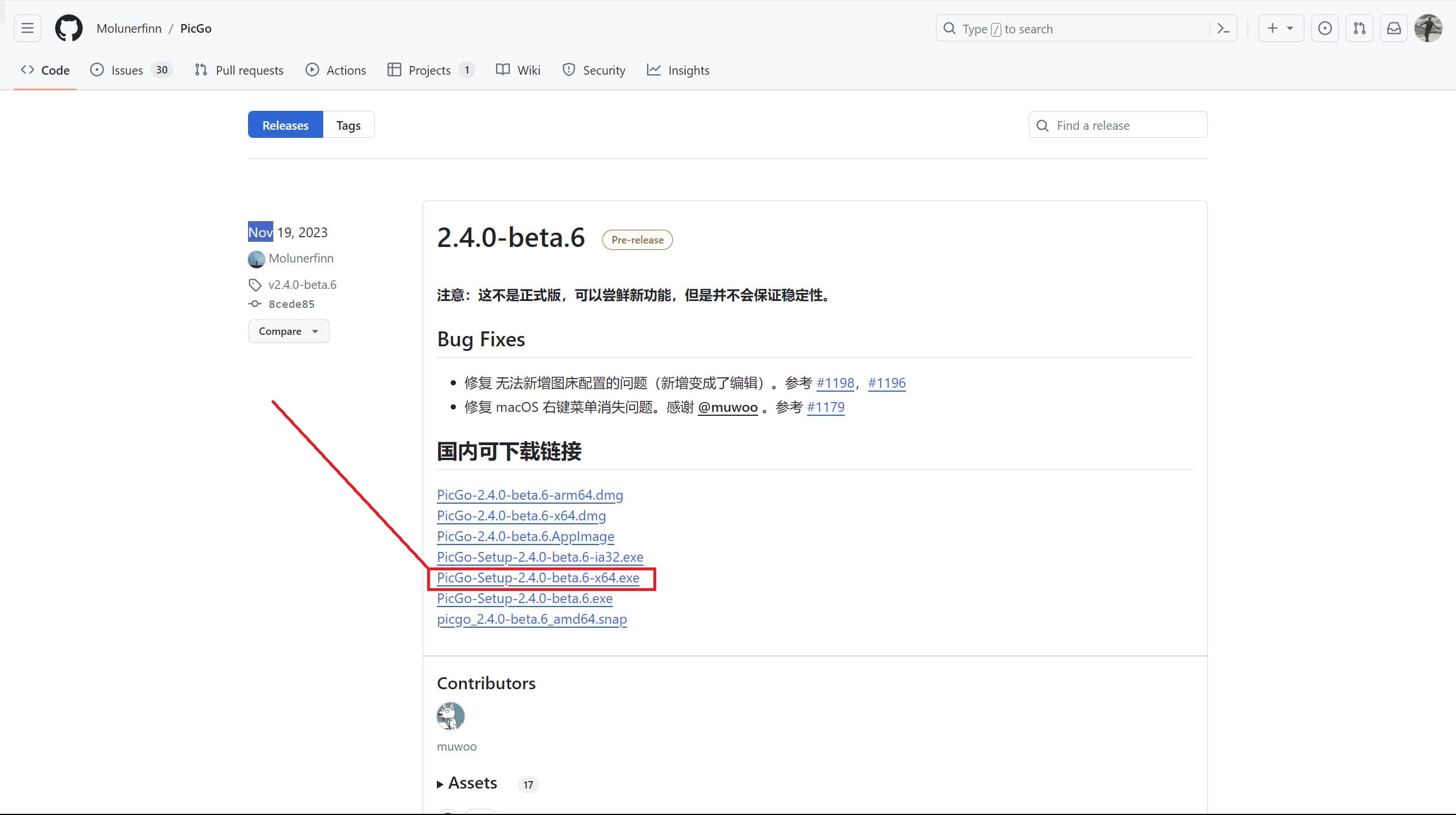
二、下载PicGo:https://github.com/Molunerfinn/PicGo/releases
注意:Windows系统下载64位的exe可执行程序
三、PicGo和jsdelivr
1.jsdelivr
通常,我们使用 GitHub 的域名访问图片加载速度较慢,有时甚至无法加载出来,因此我们要使用 jsDelivr 加速访问。配置 jsDelivr 加速图床访问,只需将“设定自定义域名”中的 URL 替换为 jsDelivr 的 URL 即可。
例如:
https://cdn.jsdelivr.net/gh/GitHub仓库地址
示例:https://cdn.jsdelivr.net/gh/Wyatt-404/image
2.PicGo
点击插件设置 → 搜索安装 gitHub-plus 插件(支持Github同步操作)
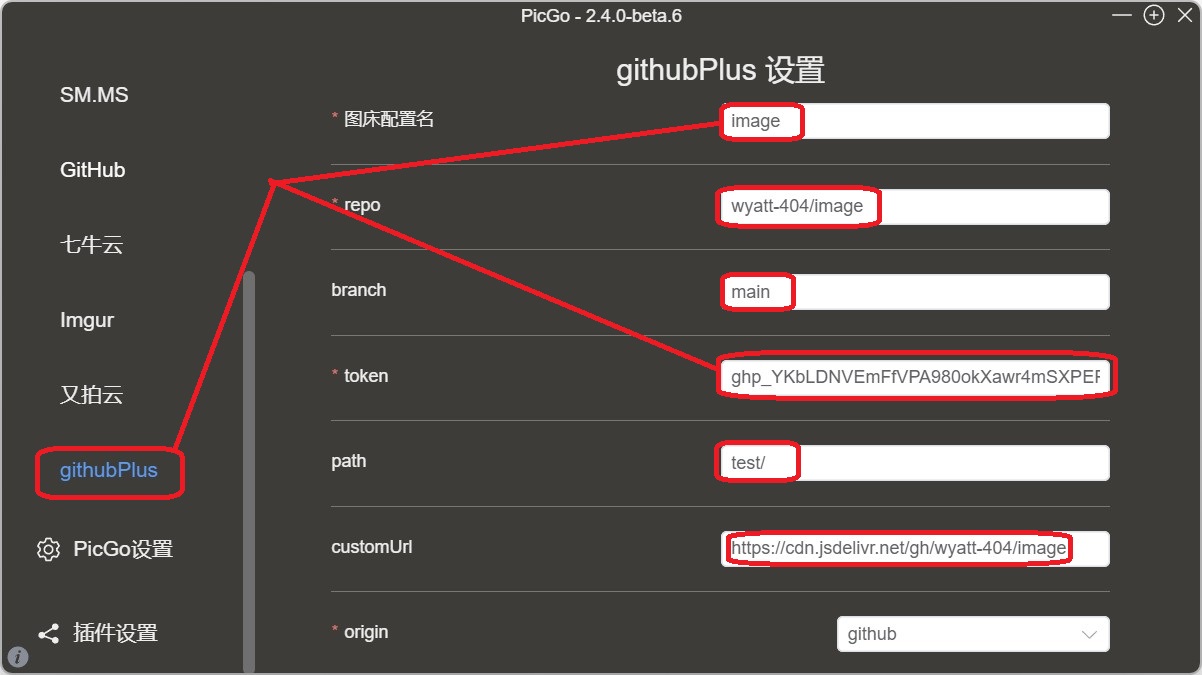
点击图床设置 → 下拉,点击githubPlus → 编辑Default
图床配置名:image
геро(仓库): Wyatt-404/image
branch(分支): main
Token(令牌): XXX
path(存储路径): test/
customUrl(自定义域名):https://cdn.jsdelivr.net/gh/Wyatt-404/image